Designer & Developer at McMaster focusing on User Interface and Graphic Design with heavy emphasis on WordPress development
Mission
Design graphics and communications such as newsletters, brochures, posters, books, signage and websites to be used for education, fundraising or product and service promotion using the Adobe Suite. Provided UX/UI concepts and mockups for web applications using Figma and the Adobe SuiteResponsible for in-house creative developments by creating a variety of communication mediums for the University and community-based clients to meet educational, research or communication objectives.
Tools and Execution
Utilized the Adobe Suite for the vast majority of the design work requested. I had the pleasure of designing a plethora of posters, signage, murals and emails for the university.
For a selection of websites hosted and owned by the university, our team, MPS, was in charge of design, development, and distribution of each site. I had the pleasure of working on a handful of sites and designed a few myself during my time at McMaster.
For the design aspect of the websites, Adobe Illustrator and Figma were used.
For graphic design, Illustrator, Photoshop and InDesign were the most frequented applications.
Design Work
Design work at the university was unfortunately cut short due to COVID sending designers and printers home, which shifted my work to primarily Web Development 3 months into my contract. Design work was 60% of my work at the beginning, and quickly became 20% or less as the printers were sent home and the lack of people at the university saw less of a need for graphics peppered around the school. Below is a small preview of the dozens of posters, brochures, events, emails and murals I had the honour of working on while I could.
A small selection of emailers, headers, events, and posters








Religious Hall Timeline Banner
One of the major design projects I had the pleasure of picking up early at McMaster was a mural to be displayed at the main McMaster building, Religion Studies Hall. I was lucky enough to complete this project and see it installed prior to working from home. Below is the design and the final product.





Web Development
With the unfortunate rise of COVID-19 cases, the university had to send workers home, which led to less design work for myself and my team as well, which inevitably lead to more development focused work for the team. Below is a presentation on the Web Development, User Interface and Wordpress Development.
Figma Interface Design Assignment
One of the very first issues that was hindering productivity at MPS was the lack of communication between developers/designers and clients. Clients for our team were primarily University faculties, program heads, etc;
Therefore, these individuals were not developers and were not as experienced in the languages we spoke when designing a website, which at times, lead to confusion and misunderstanding between the developers and what the clients had in mind. Our team lead was hoping to have a way of showing clients our websites with our branded layouts that can be dragged and dropped and edited during meetings so clients and developers could be on the same page for layout and design.
Solution
The solution I presented was to design the entirey of the MacSites branding and layout in figma. All headers, pages, cards, forms, buttons, you name it. All designed in a big, easy to use layout on Figma and give developers and designers the ability to simply drag and drop elements onto custom pages and quickly present to clients what their sites will look like. This simplicity also made meetings easier and quicker as changes could be presented right then and there, resulting and quicker, and more importantly, less meetings. The efficiency of the sites grew exponentially and the communication and understanding between clients and developers was also improved. This practice was also easy to use online when the university was sent to work from home, and is still used in practice today.
Entirety of MacSites Elements used for presenting site updates to clients
Figma Use - Filtering Systems
Figma was used moreso in the coming weeks for presentations to largers clients. Showing functioning filters systems and menus to clients who happened to have large databases and websites with more pages than we're used to. Figma could be animated and prototyped to show clients functioning pages prior to development. Below are some images of linked pages and menu protoypes to optimize larger websites.
Filtering System for University Event Listings
Filtering System Prototype for Health Science site
Web Development and Working From Home
The COVID pandemic resulted in quick changes for the university and MPS was no exception. We were sent home abruptly mid March and adjustment to working from home could not have gone any smoother. Connecting to the university through Cisco Systems made the access to Wordpress easy and secure. The university chose Microsoft Outlook and Teams to stay in touch and the design work was slowed down greatly and my work became focused heavily on Web Development. Meetings with clients was virtually the same as it was on campus, and the outcome was just as good, if not better with increased productivity and people working at the comfort of their homes.
Below is a list of websites/projects I had the pleasure of working on during my time at McMaster. My work was focused on designing websites and laying them out through WordPress, usually through content transfer from old sites or making a site from scratch after meeting with clients and discussing their needs.

Competency Based Medical Education

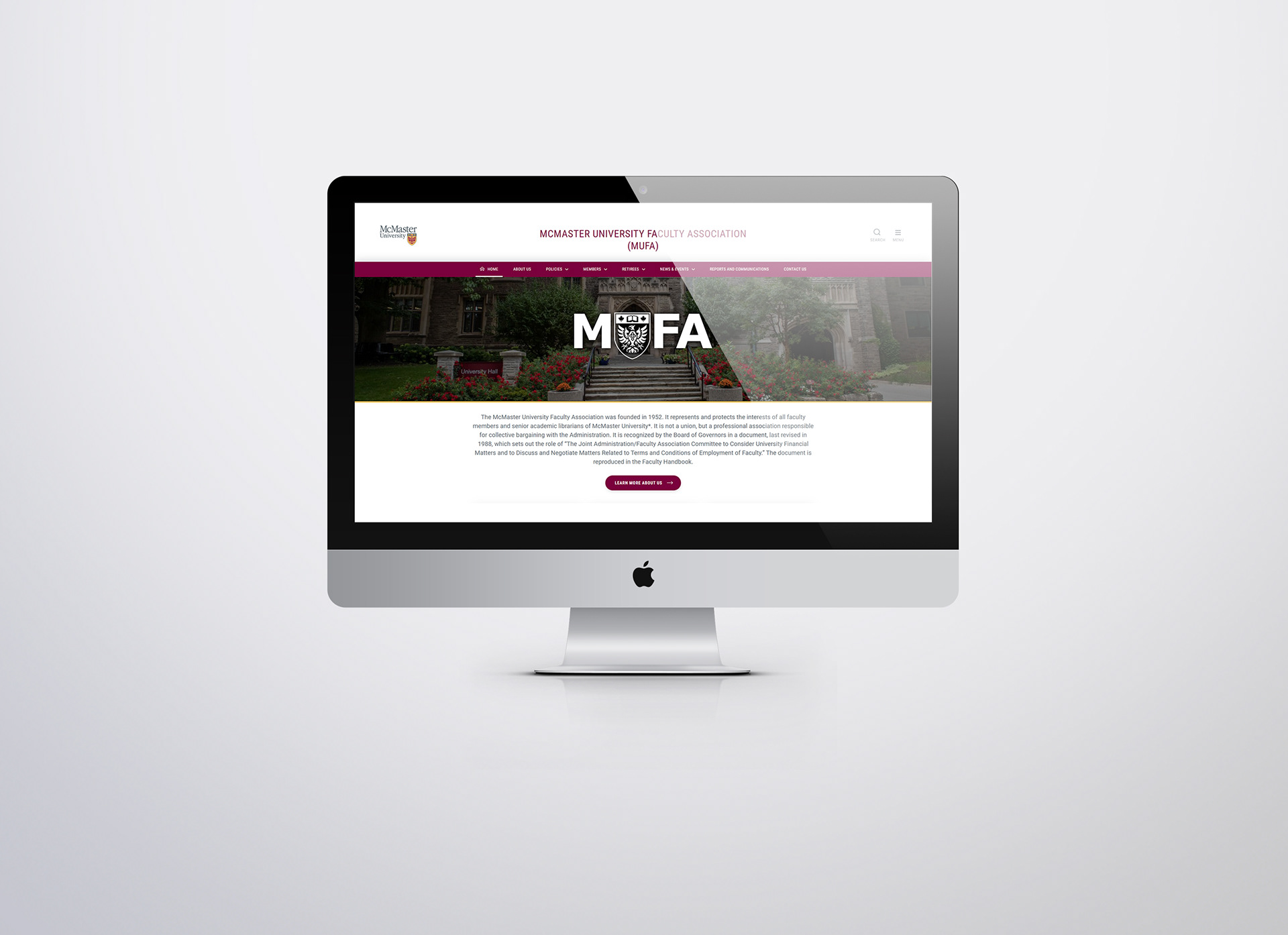
McMaster University Faculty Association

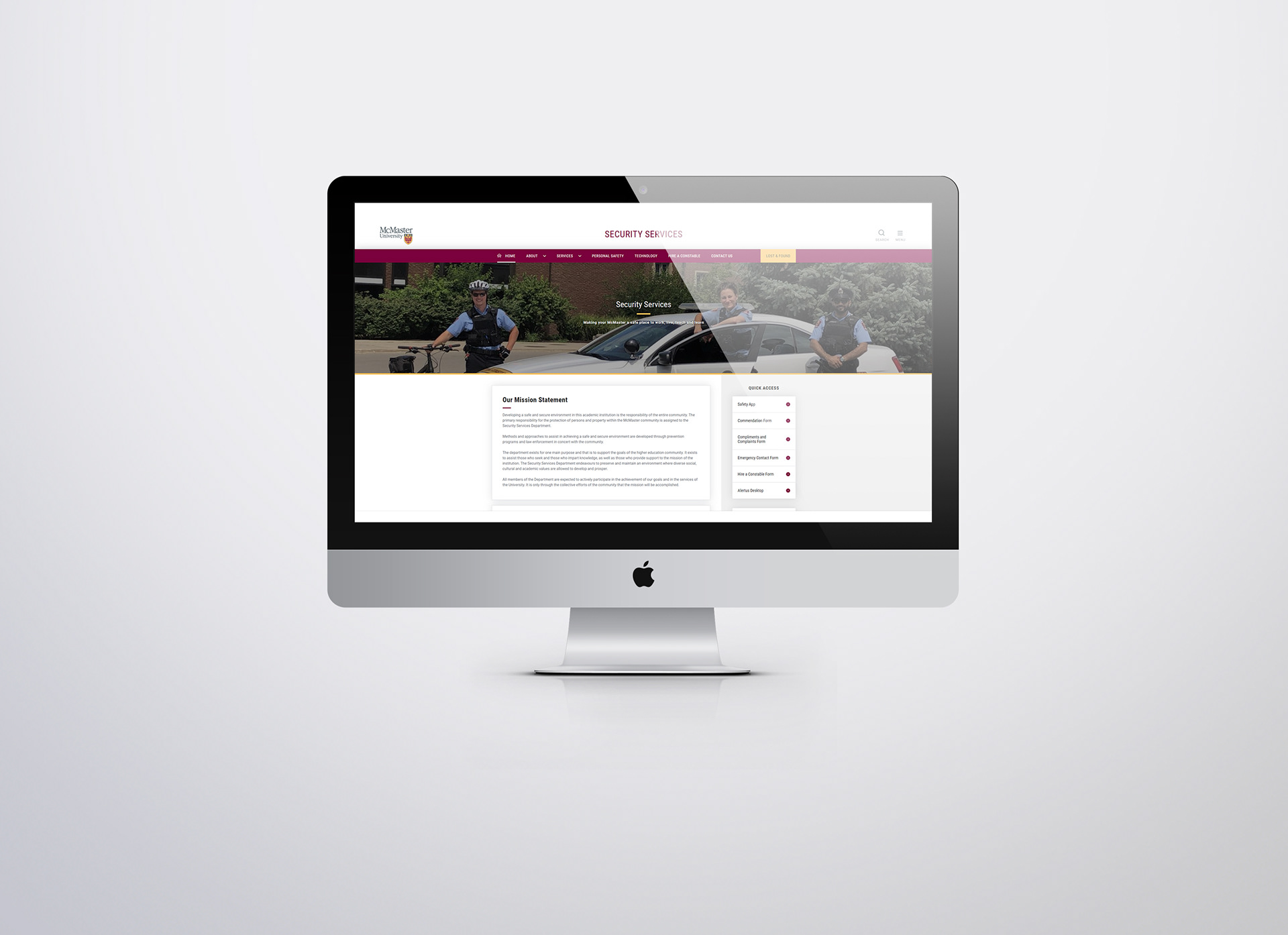
McMaster Security and Parking

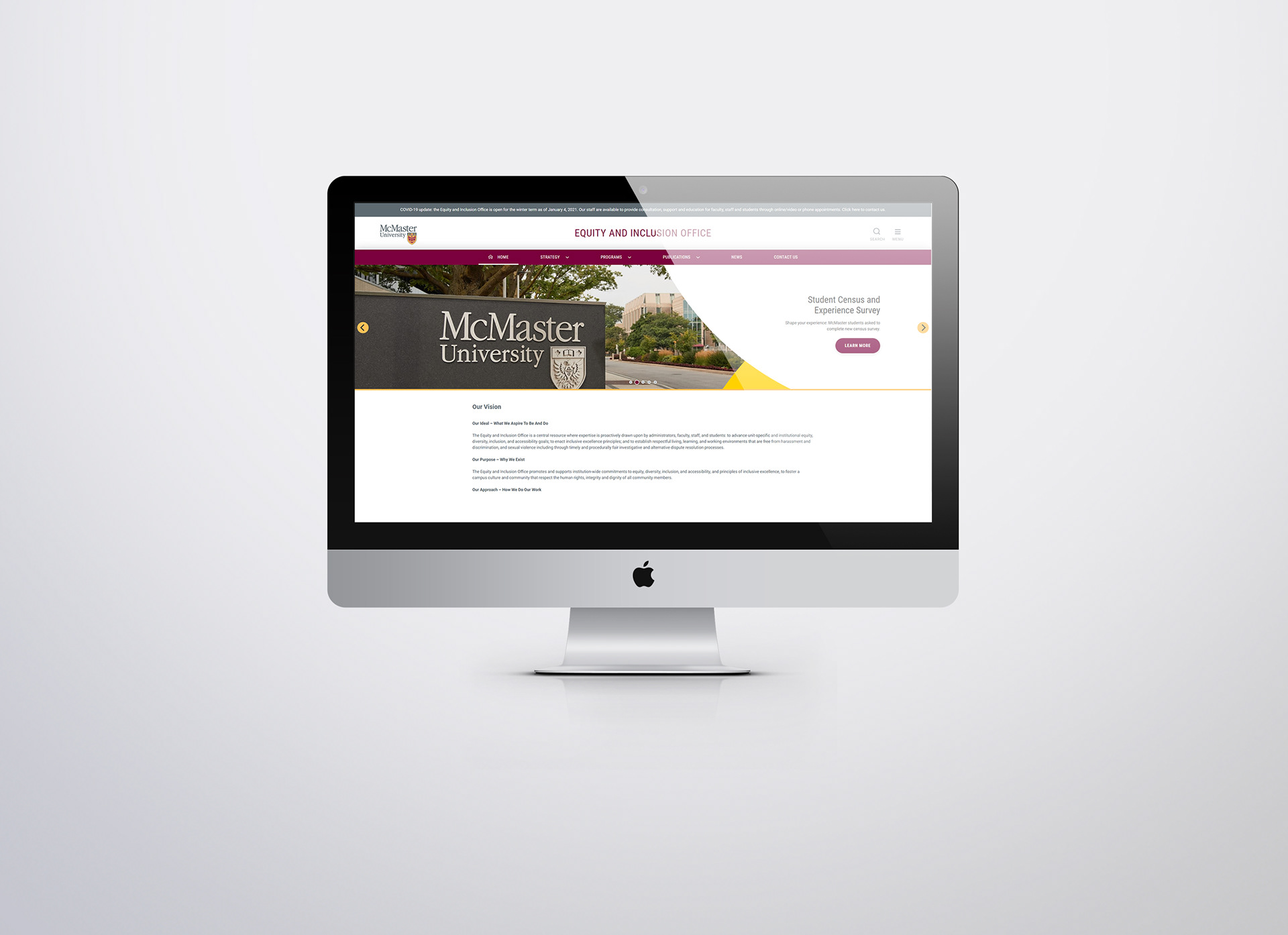
McMaster Equity and Inclusion Office

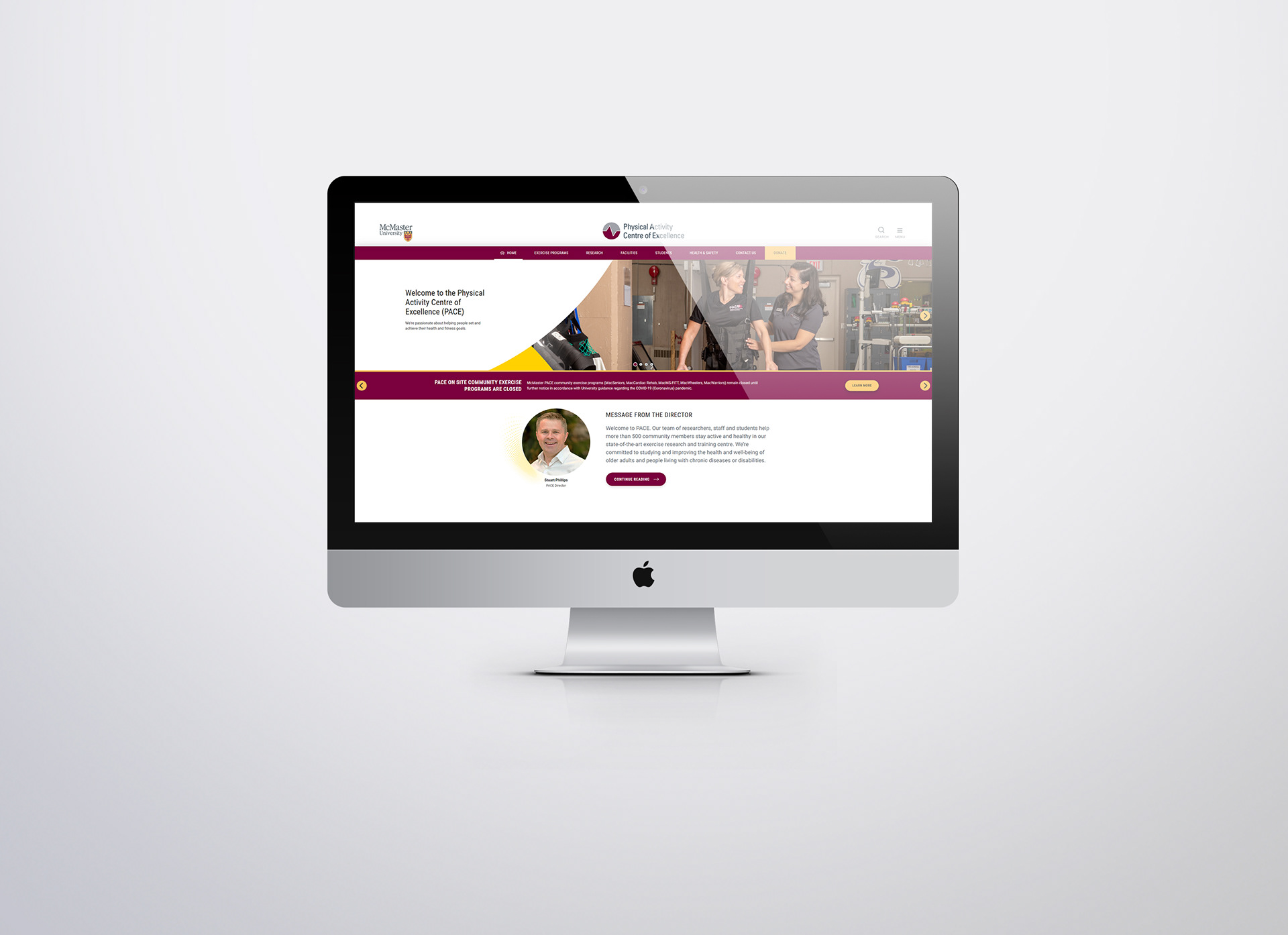
Physical Education Centre of Excellence
My time at McMaster put my Interface and Design skillset to the test and only grew exponentially with the incredible team I was fortunate enough to work with. I was very lucky to utilize familiar software and learn new skills as well at the comfort and the pace of a mature, and well managed team.
Figma, the Adobe Suite, WordPress, and a plethora of other software used daily on the MacOS really pushed my skills to the limit and helped me grow as a designer/developer.
The incredible people I worked alongside at McMaster may be contacted below.