Designers were given a challenge by a local tech firm regarding the landing page of Space X's Falcon Heavy Rocket.
The Challenge
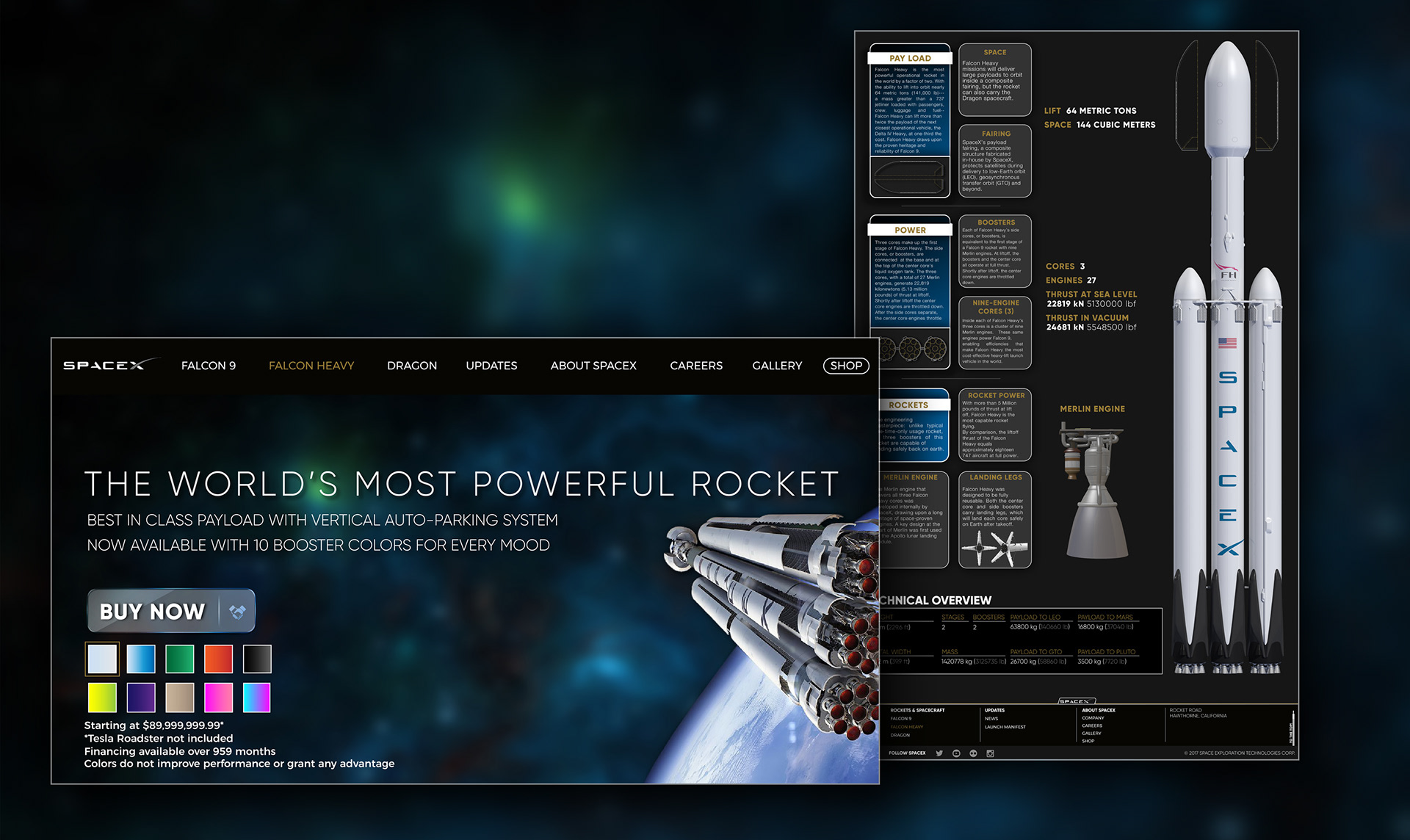
Design an informative and responsive landing page introducing the world's most powerful rocket, the Falcon Heavy by SpaceX. The purpose of the page is to communicate its impressive power,spacious payload capabilities, and mind-bending vertical-landing feature. Additionally, this engineering masterpiece is now being mass-produced: anyone can buy one with customizable tank colors and over-night shipping (given sufficient monetary resources).
Unique Selling Points
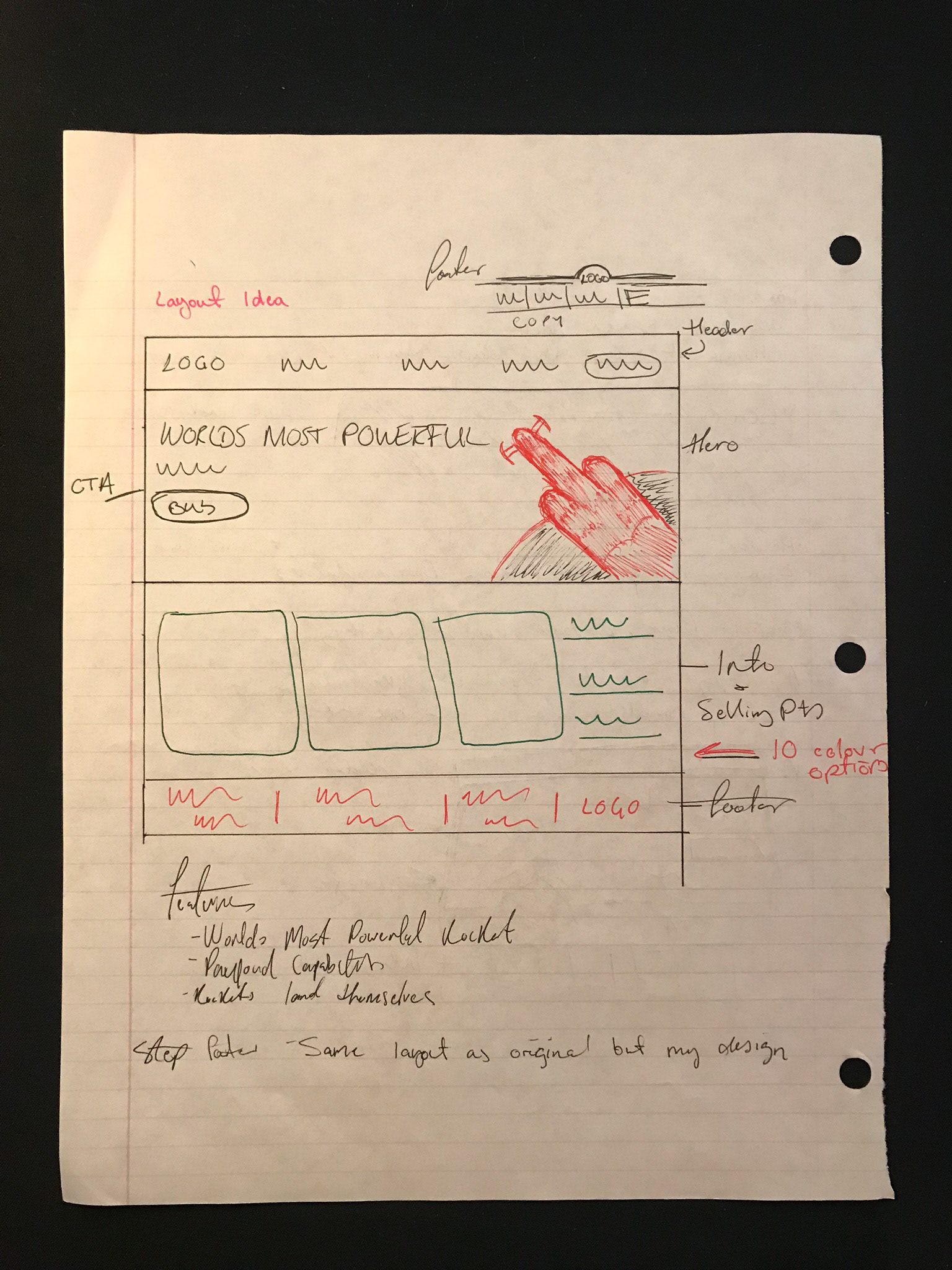
1. The world's most powerful rocket: nothing else comes even close to it.
2. Record-breaking payload capabilities: the Falcon Heavy can transport bigger and heavier payloads, allowing for up to 64 metric tons and 144 cubic meters worth of whatever you want.
3. The engineering masterpiece that are its rockets: unlike your average Joe's one-time-only usage rocket, all three boosters of this rocket are capable of landing safely back on earth.
Timeline:
Project: User Interface Design
Tools: Illustrator & Photoshop
Project: User Interface Design
Tools: Illustrator & Photoshop
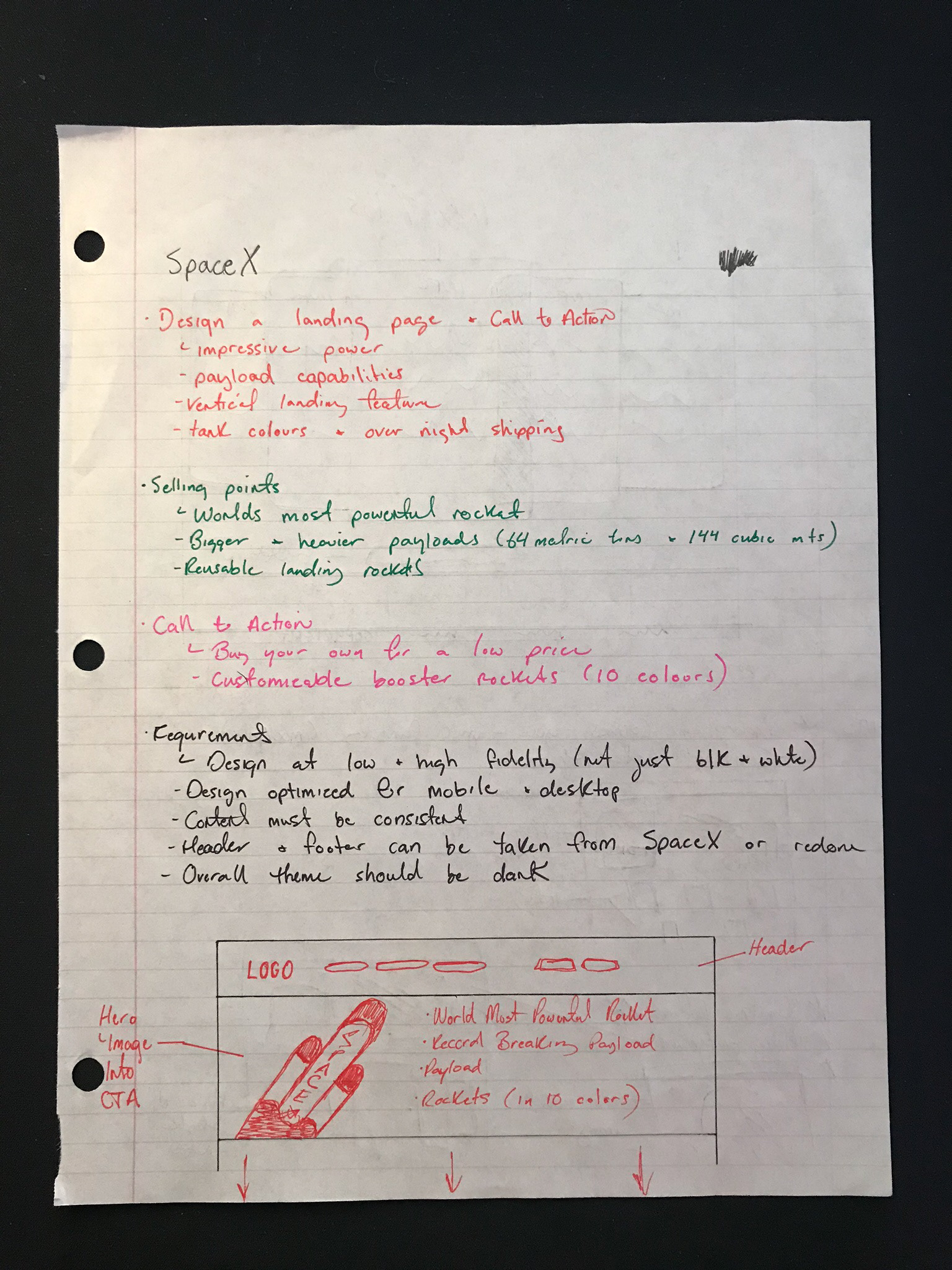
Requirements
1. Page & UI designs at low or high fidelity.
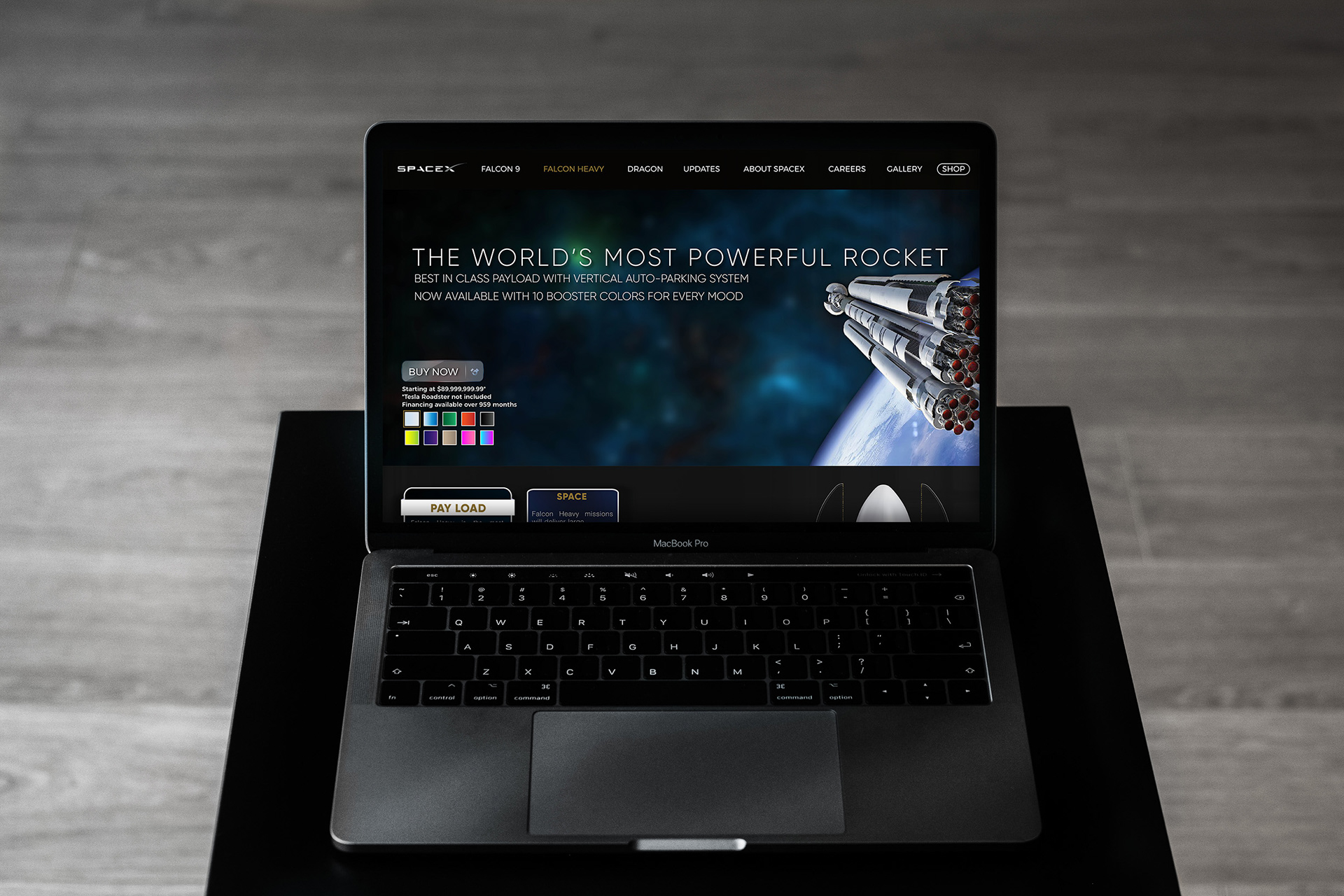
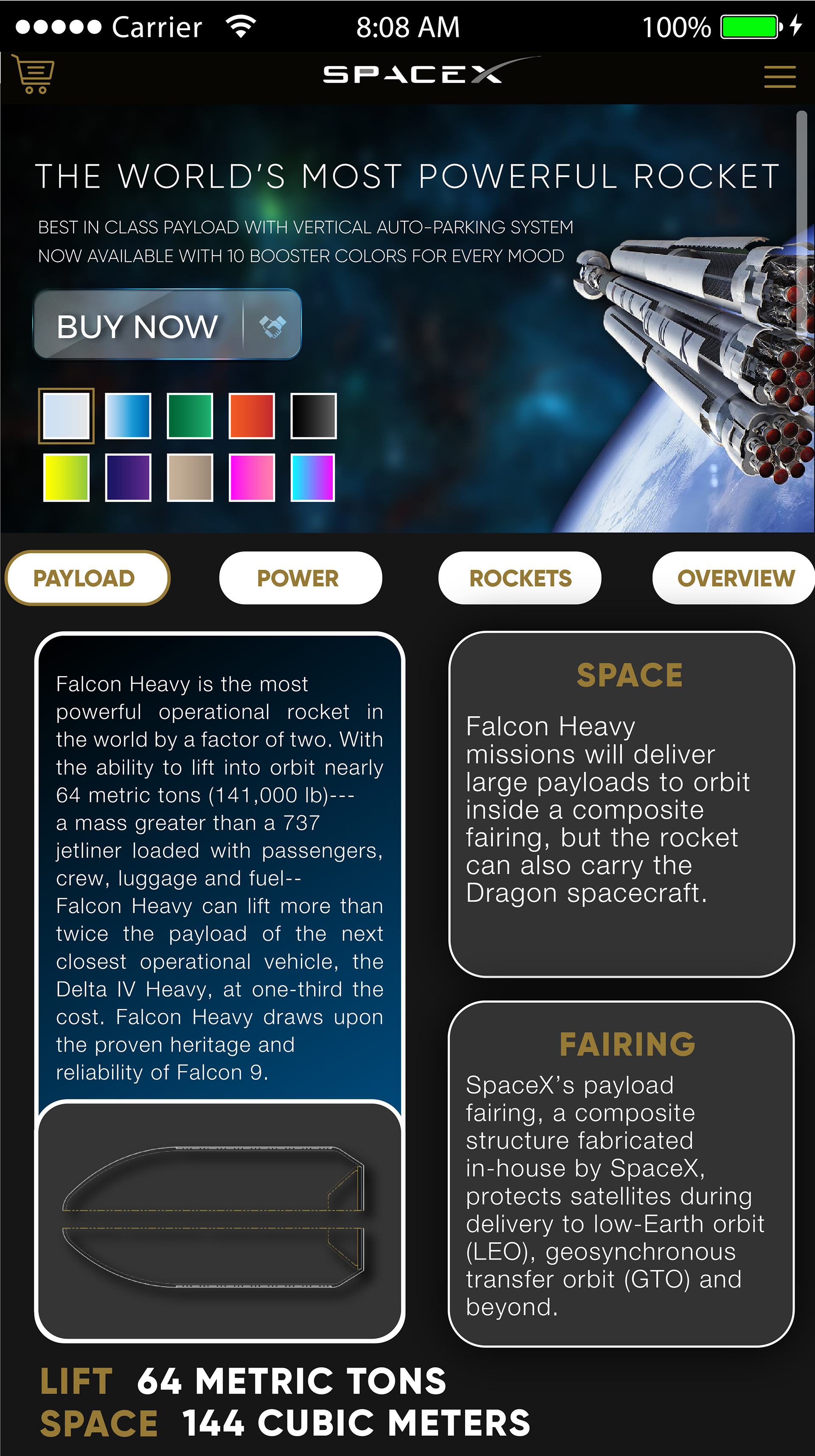
2. At least one design must be optimized for mobile.
3. At least one design must be optimized for desktop.
4. Content across designs for different sizes must be consistent.
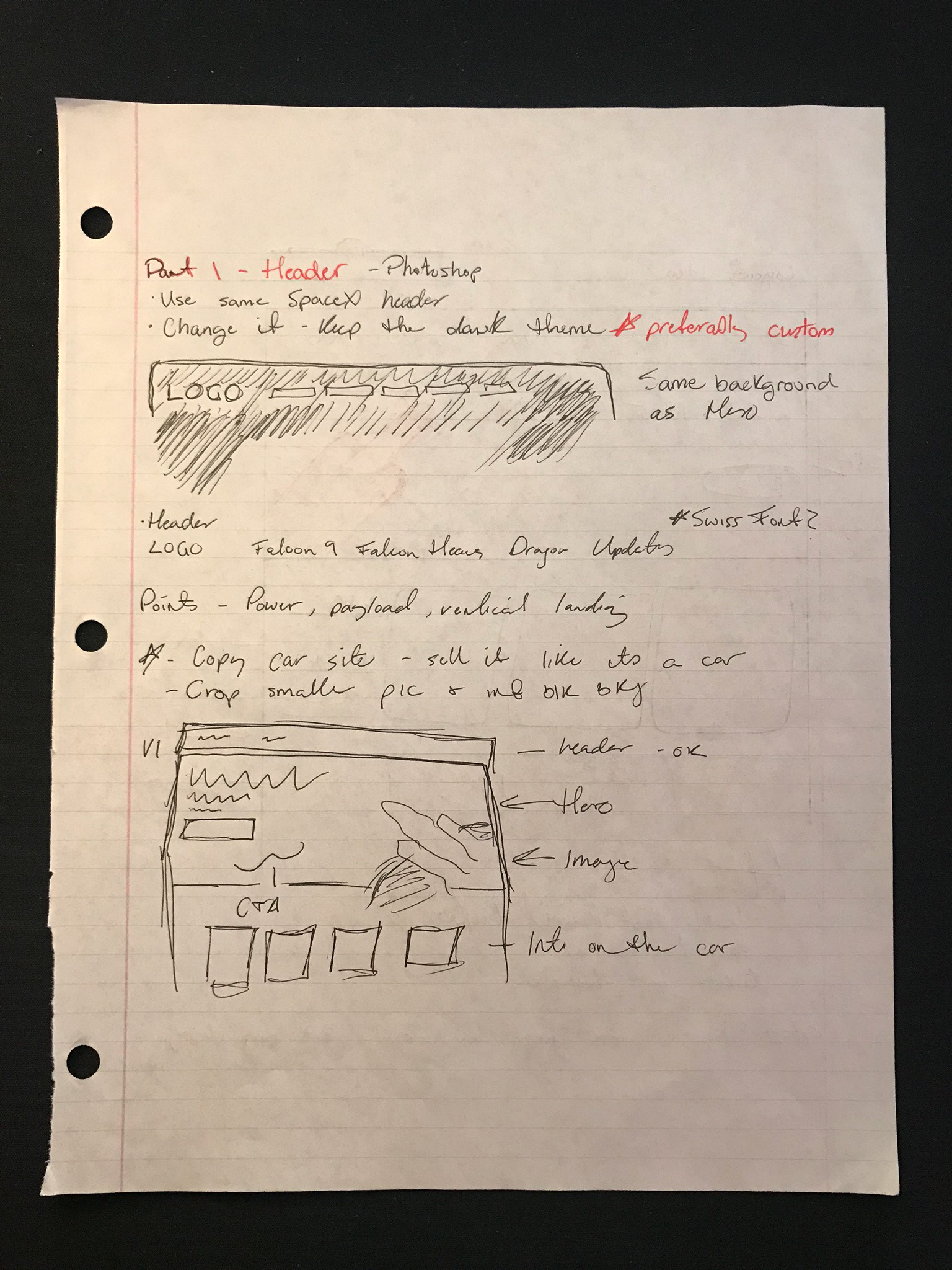
5. Site header and footer can be custom designs (preferred), or taken from the existing SpaceX website.
6. Overall theme of the designs should be dark (intermediary blocks may deviate from this).
7. The design language should be modern and simplistic, preferring shapes and solid fills over lines and heavy gradients.




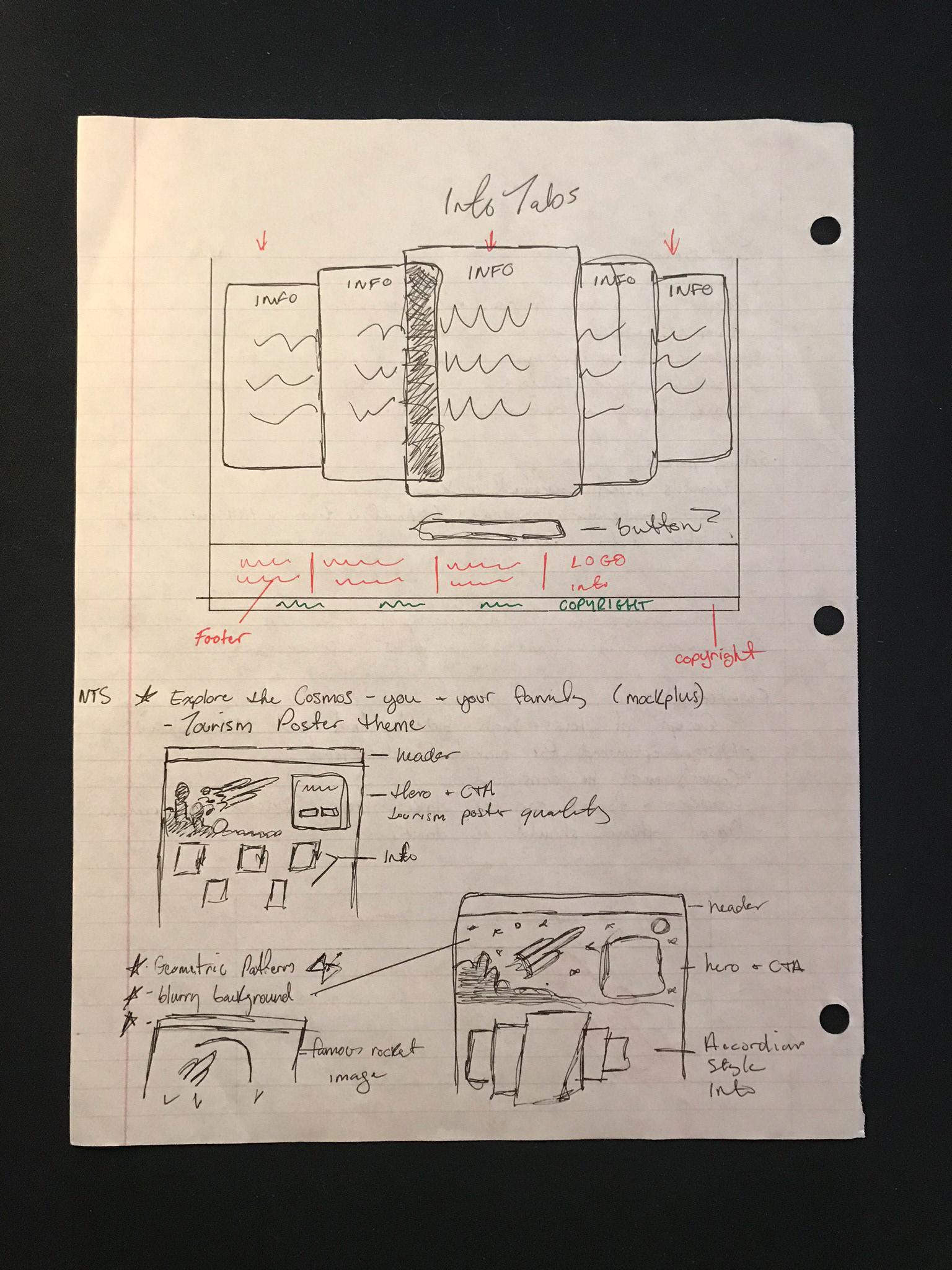
After careful planning and taking inspiration from a handful of websites, and seeing the layout of the original Space X site, I was ready to begin my own design process. After a total of 11 hours of design work, this is the outcome.